ALT 태그의 중요성과 작성 노하우
alt 태그는 시각 장애인 처럼 이미지를 이해할 수 없는 사람에게 이미지에 대한 설명을 글로 나타내어 접근성을 높이는 작업입니다.
안녕하SEO, 오늘은 ALT 태그에 대해 알아봐요 alt 태그는 시각 장애인 처럼 이미지를 이해할 수 없는 사람에게 이미지에 대한 설명을 글로 나타내어 접근성을 높이는 작업입니다.
하지만 구글은 접근성에 대해 장애인과 비장애인을 구분하여 별도의 서비스를 제공하는 것이 아닌 편리하고 유용하게 접근성을 개선하는 작업을 추구하고 있습니다. 실제 구글은 수백 명의 장애인 팀을 운용하고 있고 장애가 있는 사람들에 대한 접근성을 개선했을 때 비장애인들에 대해서도 좋은 서비스를 제공할 수 있다는 생각으로 접근성에 대한 투자를 계속해서 늘려가고 있습니다. 인터넷을 사용하는 모든 이들의 접근성을 공통으로 고려하는 것이 SEO를 위해서도 유익한 개선 방향입니다.
ALT 태그 작성법
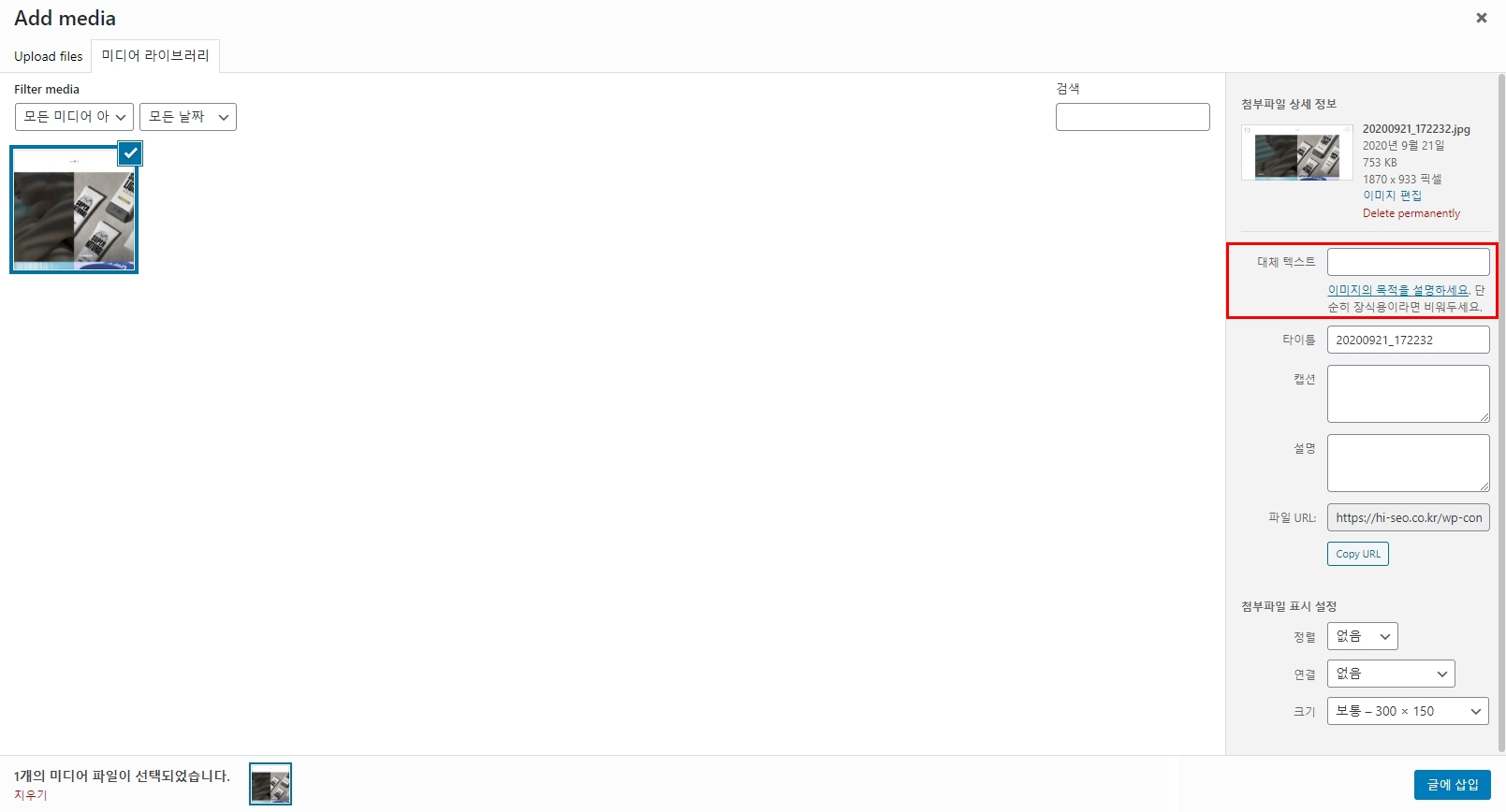
워드프레스를 사용중이라면, 이미지를 드래그 앤 드롭하거나 미디어를 통해 이미지를 삽입할 때 대체 텍스트라고 작성된 공간이 있습니다.

이곳에 문장형으로 글을 입력 해주시면 됩니다. 짧은 단어로 해당 이미지에 대해 단순 주요 키워드만 적어두는 것보다 디테일하게 해당 이미지에 대한 설명을 서술형 또는 문장형으로 작성할 것을 추천합니다.
팁) 경쟁사이트 ALT태그 확인하는 방법
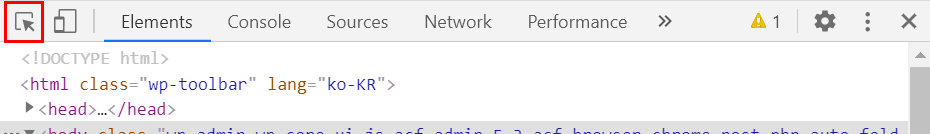
1. SEO가 잘된다고 생각되는 사이트를 방문해보고 F12번을 눌러서 나오는 개발자 도구가 나옵니다. 아래 예시는 크롬입니다.

2. 위 커서 버튼을 클릭하고 좌측 이미지에 오버레이하면 각 칸이 별도로 분할되어 보입니다.

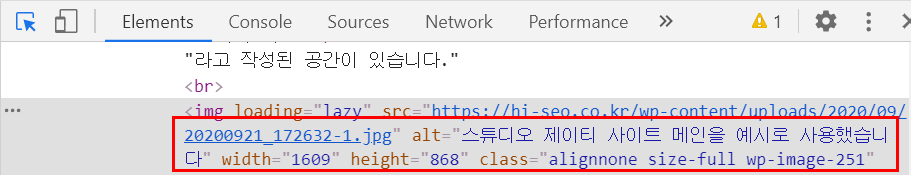
3. ALT 태그가 잘 작성이 되었는지 우측 화면을 다시보게 되면 아래와 같이 이미지 코드 내에 ALT 영역에 한글이 작성되어 있습니다.

업로드된 이미지 관리
이미 업로드 된 이미지의 ALT 태그를 바꾸고 싶지만 HTML을 볼 수 있는 에디터에 익숙하지 않은 분들은 재업로드보다 코드에 바로 넣어주는 방법을 추천드립니다.
이미지 코드 예시 : img src="업로드 되어 있는 이미지 주소" alt="이미지 설명" width="" height="" class=""
단일 이미지를 업로드 할 때는 간단하게 삽입시 ALT 태그를 간략히 작성하면 되지만 많이 생산되는 이미지가 많은 콘텐츠 유형인 카드뉴스나 웹툰 형태의 콘텐츠는 많은 이미지가 들어갑니다. 이와 같은 경우 작성시에 많은 시간이 소모될 수 있습니다. 하지만 이미지 검색 결과 노출 여부에 상당히 중요한 영향을 주는 만큼 설명이 불필요한 부분 외에 이미지에 대한 설명을 꼭 작성해주세요. 콘텐츠를 작성한 글의 내용이 좋고 나쁨은 방문한 사용자들의 이탈율이나 지속 시간이 말해 줄 수 있지만 알고리즘은 점수화가 가능한 데이터 또는 데이터의 유무 등 평가할 수 있는 정보가 필요합니다. 구글은 평가 불가능한 대상에 대해 점수를 매기지 않습니다. ALT 태그의 작성 여부는 유무 및 키워드로서 역할도 충실히 해주기 때문에 작성하는 것을 추천드립니다.
By 김정태

